Introduction
spacers is a JS library that supports multiple spacers for controlling padding/margin, linking functionality & much more!
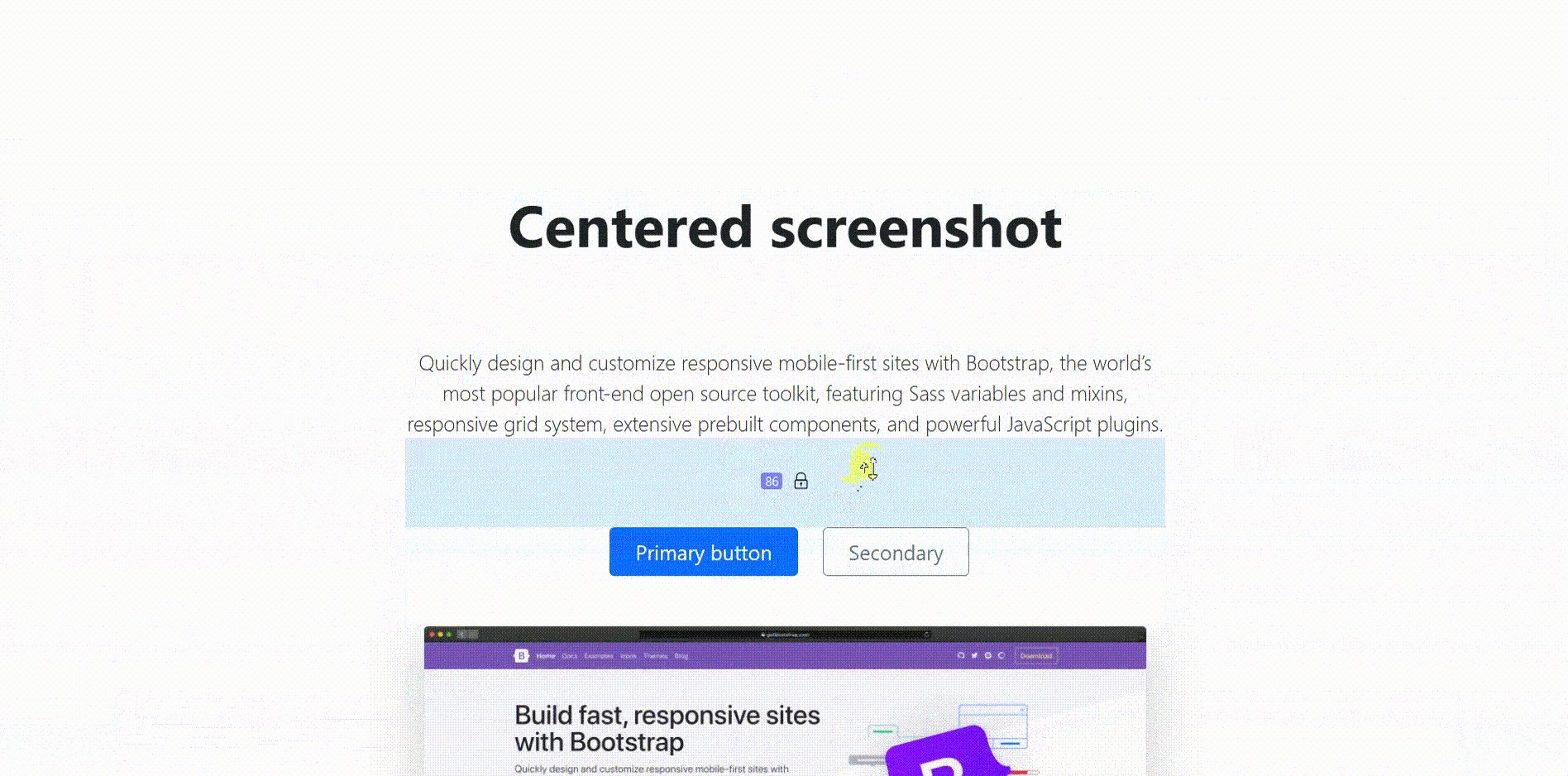
spacers make spacing as easy as a drag ↕
CDNs
# unpkg
<link rel="stylesheet" href="https://unpkg.com/spacersjs/spacers/spacers.min.css">
<script src="https://unpkg.com/spacersjs/spacers/spacers.min.js"></script>
# jsDelivr
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/spacersjs/spacers/spacers.min.css">
<script src="https://cdn.jsdelivr.net/npm/spacersjs/spacers/spacers.min.js"></script>
Quickly fire up the spacers with the CDN.
Or try it out with a bookmarklet
SpacersJS
drag this button to the bookmark bar of your browser.
Settings
element
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
spacers({
element: '.element-prop'
});
Selector on which the spacer have to be initialized.
padding
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
spacers({
element: '.padding-prop',
padding: true
});
To enable padding, which is the default behaviour.
margin
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
spacers({
element: '.margin-prop',
padding: false,
margin: true
});
Enables margin
padding / margin
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
spacers({
element: '.padding-margin-prop',
padding: true,
margin: true
});
Enables both padding & margin simultaneously.
defaultSpacing
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
spacers({
element: '.defaultSpacing-prop',
defaultSpacing: '10'
});
Sets the initial starting spacer height. Default is 8px.
defaultPadding
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
spacers({
element: '.defaultPadding-prop',
defaultPadding: {
'top': '20',
'bottom': '20',
'left': '20',
'right': '20'
}
});
an object with initial padding; top, bottom, left, right values. Overwrites the defaultSpacing parameter.
defaultMargin
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
spacers({
element: '.defaultMargin-prop',
padding: false,
margin: true,
defaultMargin: {
'top': '10',
'bottom': '10',
'left': '10',
'right': '10'
}
});
an object with initial margin; top, bottom, left, right values. Overwrites the defaultSpacing parameter.
spacingUnit
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
spacers({
element: '.spacingUnit-prop',
spacingUnit: 'mm'
});
Change default spacing unit of spacers. Examples - em, rem, in, cm, ch, mm, pt, pc ..etc
showOnHover
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
spacers({
element: '.showOnHover-prop',
margin: true,
showOnHover: true
});
Show spacers only on hover
appendHtml
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
spacers({
element: '.appendHtml-prop',
appendHtml: 'begin'
});
To append spacer divs after or before the specified element. Use begin to append before the selector and end to append after the selector.
Check in the developer tools.
hideSpacingValue
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
spacers({
element: '.hideSpacingValue-prop',
hideSpacingValue: true
});
Hides the margin/padding values at the center of the spacer
showLabel
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
spacers({
element: '.showLabel-prop',
showLabel: 'Spacer Label',
});
Enable and set the label to specified string beside the spacing value
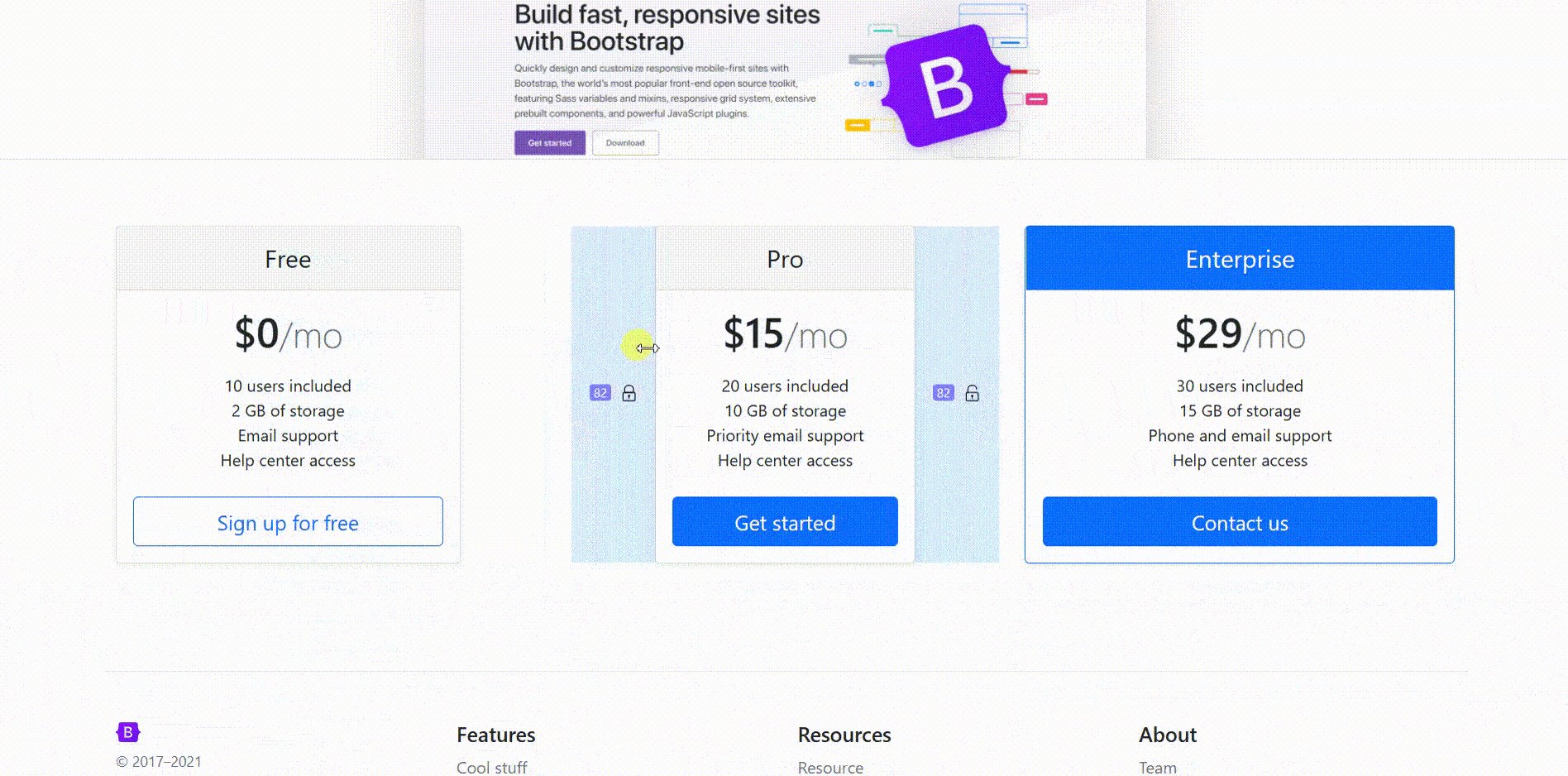
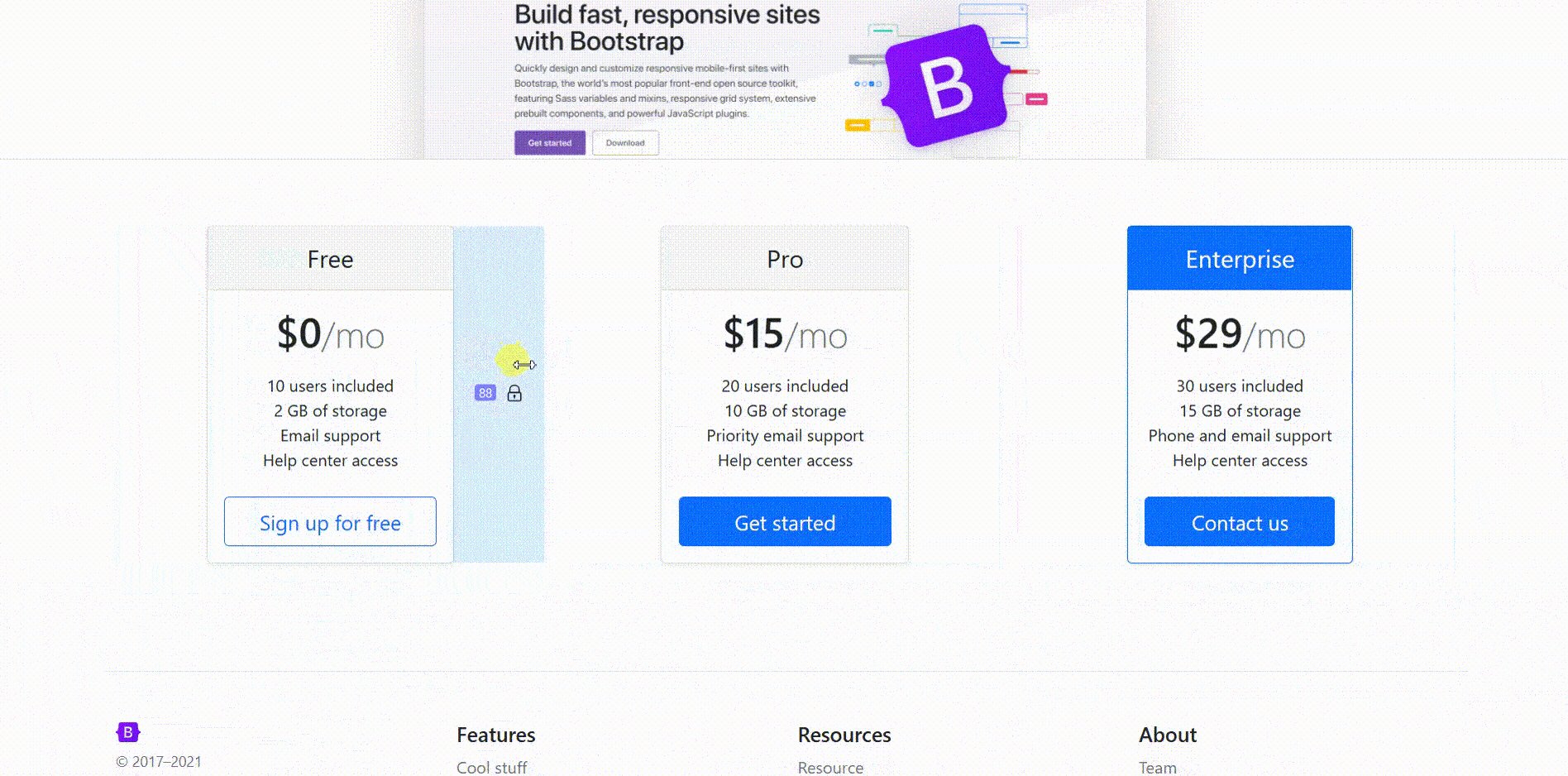
enableLock
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
spacers({
element: '.enableLock-prop',
enableLock: true
});
Link opposite spacers. Helps in managing spacing of top/bottom or left/right simultaneously
lockIcon / unlockIcon
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
spacers({
element: '.lockIcon-prop',
enableLock: true,
lockIcon: '🤐'
unlockIcon: '😃'
});
HTML string for the lock icon. Works only when enableLock is true.
containedArea
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
spacers({
element: '.containedArea-prop',
containedArea: document
});
Use if you're not able to find the element (ex- when using iframe). Accepts HTML Iframe Object.
spacerClass
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
spacers({
element: '.spacerClass-prop',
spacerClass: 'some-dope-class another-dope-class'
});
.some-dope-class {
background: #21f749;
}
For adding custom classes in the spacers
onDragEnd
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eius, eveniet laudantium, sit soluta ipsum
reprehenderit libero eaque ex, unde nesciunt blanditiis itaque nemo exercitationem voluptates modi
et cumque quas. Aliquid.
spacers({
element: '.onDragEnd-prop',
onDragEnd: function( data ) {
// do some magic with this data here.
console.log(data);
}
});
Function for using the spacer values when drag is ended. Returns object. (Check console)